Hello,
I tried 3 different lightbox plugins for WP images, but all of them are showing only one image. The others are not showing… What can be the problem?
Hi, since this is a plugin related problem, consider contacting the plugin vendor for support.
I don’t think it’s a plugin problem. Maybe the infinityfree servers has any problem.
i don’t think it’s a server side problem. It might be a plugin problem or maybe you are not using it correctly.
Why did you post it to the Website Development category if you think it’s a hosting issue? The description says quite clearly: it’s for questions not specifically related to InfinityFree.
As for this issue, I can’t guarantee it’s not a server issue, but I don’t see how a server issue could cause an image slider plugin (which has a lot of browser side scripting and user configuration) to show one image but not more.
Also, just a hunch: if you’re using Cloudflare on your domain with their SSL system, please make sure you setup your website is configured correctly to use it.
Yes I’m using Cloudflare SSL. But how can I fix it?
By following the instructions in the article I sent you?
I can’t find any solution for images loading on lightbox there. I’m using Really Simple SSL plugin and my settings are Flexible on Cloudflare. All my website is HTTPS. But why lightboxes shows only the “First” but not the others?
Your guess is as good as mine.
Actually, your guess is probably better, because at least you can see the issue for yourself. Would you mind sharing the URL?
I took a quick look and I see the images are all loaded in successfully, so this is clearly not a server issue.
There seems to be some kind of copy protection present on the images. I suspect this may be causing some problems with the slide show scripts.
Maybe you could try disabling some of the plugins and see if that changes the behavior of the slide shows?
I tried with disabling all my plugins without the Lightbox, but still don’t show other images on lightbox.
It‘s probably best to contact the plugin vendor for support then. They‘ll have more knowledge about the plugin then we do here.
I repeat, I’ve tried 3 different plugins and ALL of them shows only ONE image. One of these plugins was Elementor, it’s Lightbox shows ONE image also.
Hmm, I initially thought the copy protection stuff was caused by a WordPress plugin. But I’m looking at it again with a fresh view, and I’m not sure anymore.
Can you please check your settings in Cloudflare too? Some of the optimizations and apps provided by Cloudflare can also interfere with your website’s function. Did you enable some kind of copyright protection system there? If so, can you disable that and try again?
@gntr94
the problem is in this CSS file https://www.paisievo.cf/wp-content/litespeed/cssjs/a56ee.css
when you delete this div, then the gallery should work for all subsequent images, not just the first one
(see blank line here)
HOW ?
search a56ee.css for this term “div,img,pre,figure” ( or see the image above if your original css file is not minified)
with some text editor and delete div,
and save.
I guess it won’t disturb the look of other things on the website.
if it disrupts something then add some unique class to that specific element that is disturbed
and make special properties for it
instead of doing a selection for all the “div” elements
anyway - you need to work on your CSS ![]()
after that :
Purge cache on Cloudflare and in your browser (CTRL + F5)
Thank you so much ![]()
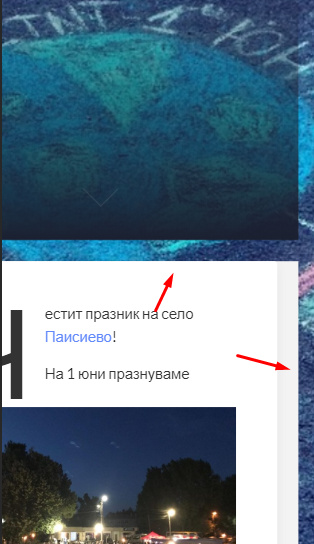
But when I remove div, some part of the text goes next to the image, and on mobile it disrupts some parts of the theme like this:
Can you help me to fix this issue? ![]()
the problem is the theme you are using
Theme name: Creativeily
probably this free version is intentionally made so that there is no support for more advanced stuff unless you buy
or someone doesn’t know how to write a theme which will not cause conflict with other css
Put this at the bottom of style.css
.pgc-rev-slider-view * {overflow:visible}
save…
after that : Purge cache on Cloudflare and in your browser (CTRL + F5)
btw. what is this ?? ![]()
Thank you sooooooooo much ![]()
(Yes it was me on stackoverflow ![]() )
)
This topic was automatically closed 15 days after the last reply. New replies are no longer allowed.